这篇教程我们一起来完成Django2个人博客系统搜索结果页相关代码的编写。
搜索栏功能在模板“sidebar.html”中,在之前的教程中我们已经完成。
结合前面的教程,我们知道搜索的路径是“search/”,并且通过“GET”方法,将输入框“key”的值进行传递。
在视图中,我们就需要根据“key”的值获取搜索结果。
那么,我们通过关键词搜索时,往往是需要进行模糊搜索。
这里,我们要实现将标题或内容中包含关键词的文章查询出来。
另外,还有一点需要实现,就是在搜索结果页的搜索框中要保留关键字。
示例代码:
from django.db.models import Q # 帮助完成查询条件设置
class Search(ListView):
model = Article
template_name = 'search.html'
paginate_by = 5
def get_queryset(self):
key = self.request.GET['key'] # 获取查询关键字
if key:
return Article.objects.filter(Q(title__icontains=key) | Q(content__icontains=key)).order_by('-id')
# 查询标题或者内容包含关键字的数据对象
else:
return None
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['key'] = self.request.GET['key'] # 获取关键字存入传入模板的数据中
return context
然后,我们进行URL设置。
示例代码:
path('search/', blog_view.Search.as_view(), name='search'),
最后,定义搜索结果页面的模板内容。
依然可以从首页模板复制内容进行增加。
提示:其实大部分相同的页面结构,也可单独为这些页面创建父级模板,以便减少模板中的代码量。
示例代码:(search.html)
{% extends 'base.html' %}
{% block title %}搜索结果{% endblock %}
{% block content %}
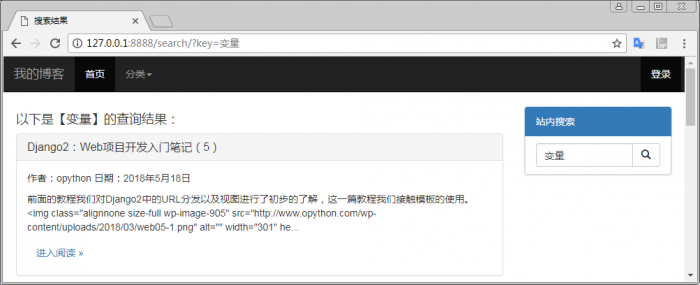
<h4> 以下是【{{ key }}】的查询结果:</h4>
{% for article in object_list %}
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
<a href="{% url 'detail' article.id %}">{{ article.title }}</a>
</h3>
</div>
<div class="panel-body">
<p>作者:{{ article.author }} 日期:{{ article.pub_time }}</p>
<p>{{ article.content|truncatechars:200|striptags }}</p>
<a class="btn" href="{% url 'detail' article.id %}">进入阅读 »</a>
</div>
</div>
{% empty %}
<h4> 没有查询结果!</h4>
{% endfor %}
<!--分页条-->
{% include 'paginator.html' %}
{% endblock %}
到这里,我们就可以正常使用搜索功能了。

转载请注明:魔力Python » Django2练习项目:开发个人博客系统(7)