这一篇教程,我们继续进行Django2个人博客系统中所有模板的制作。
在上一篇教程中,我们已经完成了基本模板“base.html”的制作。
在这个模板中,我们通过“include”包含了一些子模板,分别是:
- 导航栏:nav.html
- 底部:bottom.html
- 侧边栏:sidebar.html
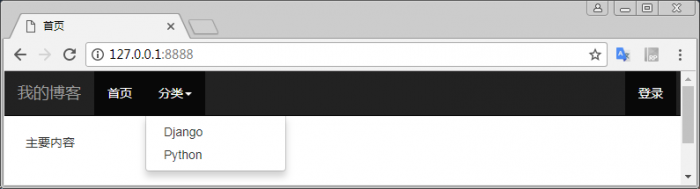
1、导航栏(nav.html)
示例代码:
<div class="container"> <!--容器-->
<div class="row clearfix"><!--行-->
<div class="col-md-12 column"><!--列-->
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <!--导航 反色 固定顶部-->
<div class="navbar-header"> <!--标题-->
<a class="navbar-brand" href="/">我的博客</a><!--navbar-header和navbar-brand可以让标题文字大一号-->
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><!--折叠-->
<ul class="nav navbar-nav"> <!--导航列表-->
<li class="active"> <!--激活的列表项-->
<a href="/">首页</a>
</li>
<li class="dropdown"><!--下拉菜单-->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">分类<strong
class="caret"></strong></a>
<ul class="dropdown-menu"><!--下拉菜单项-->
<li>
<a href="{% url 'category' 2%}">Django</a>
</li>
<li>
<a href="{% url 'category' 3%}">Django</a>
</li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right " style="padding-right: 20px"><!--导航右侧-->
<li class="active">
<a href="admin/">登录</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
</div>
上方代码中,标签的“class”属性作用,大家可以结合注释理解。
另外,因为导航固定在顶部,页面主体内容会从页面顶部开始加载,这就会产生导航栏遮挡页面内容的情况。
为了解决这个问题,我们需要在基本模板“base.html”的“<head>…</head>”标签之间添加样式代码。
建议样式代码添加到其它内容的末尾,也就是“</head>”标签之前。
示例代码:
<style type="text/css">
body {
padding-top: 70px;
padding-bottom: 50px;
}
</style>
上方代码中,“body”表示对“<body>”标签的样式设置。
“padding-top: 70px;”表示“<body>”内容的上方填充70像素的空白。
“padding-bottom: 50px;”表示“<body>”内容的下方填充50像素的空白。
通过这个两项样式设置,让页面主体内容与导航栏和底部产生间隔。
呈现效果:(PC端)

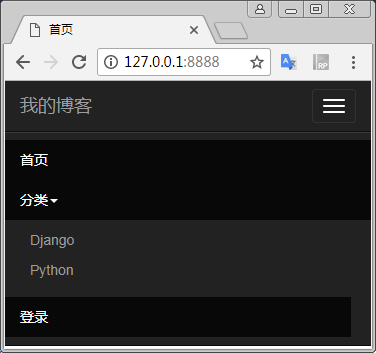
呈现效果:(移动端)

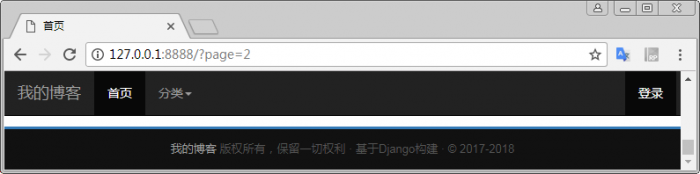
2、底部(bottom.html)
示例代码:
<div class="copyright"> <!--版权-->
<a href="http://www.opython.com " style="color: #9d9d9d">我的博客</a> 版权所有,保留一切权利 · 基于Django构建 · © 2017-2018
</div>
底部的代码比较简单,但是只有这些代码不能满足我们的样式需求。
因为协调统一的话,底部应该像导航一样,黑色并且水平铺满屏幕,同时页面内容过短时也应该在浏览器窗口的底部。
为了满足这样的需求,我们需要在基本模板的样式代码中继续添加对“<footer>”标签、class“copyright”以及HTML页面的样式设置。
html {
position: relative; # 相对定位(相对当前元素的位置)
min-height: 100%; # 页面最小高度为100%页面内容总高度
}
footer { # 定义“<footer>”标签的样式
position: absolute; # 绝对位置 (父级元素的具体位置)
bottom: 0; # 标签内容底部与父级元素(本案例中父级元素为<html>)底部间隔,“0”表示无间隔,如有间隔需要用像素(px)表示。
width: 100%; # 100%浏览器窗口宽度
}
.copyright { # 定义class“<copyright >”标签的样式,注意以“.”开头。
background: #111; # 背景颜色
font-size: 13px; # 字体尺寸
text-align: center; # 字体水平居中对齐
color: #555; # 字体颜色
padding-top: 14px; # 顶部填充
padding-bottom: 14px; # 底部填充
border-top: 3px solid #337ab7; # 上边框的线条粗细、线型(当前为实线)和颜色
}
为了方便大家理解样式的作用,在上方代码中我添加了相应的注释,使用时请将注释删除。
并且,为了帮助大家理解我对这些样式,再做一下简单的描述。
html:定义了以当前页面确定位置,所以最小高度为当前页面内容的100%高度;
footer:是“html”的子元素,位置通过html的边界确定,与底部无间隔,所以处于页面最底部,并且宽度为整体页面宽度;
copyright:所在的<div>标签是”footer的子元素,宽高与“footer”一致。
提示:实际上,我们可以直接将“copyright”的样式设置,放在“footer”的样式设置中,无需单独设置。
呈现效果:

3、侧边栏(sidebar.html)
侧边栏内容是一个站内搜索框。
示例代码:
<div class="panel panel-default"> <!--面板 默认样式-->
<a href="#" class="list-group-item active"><!--列表组合的项 激活状态-->
站内搜索
</a>
<div class="list-group-item"><!--列表组合的项-->
<form class="bs-example bs-example-form" role="search" action="../search/" method="get"> <!--搜索表单-->
<div class="input-group"> <!--输入框组合-->
<input type="text" class="form-control" name="key" value="{{ key }}"> <!--输入框 默认值来自key变量-->
<span class="input-group-btn"> <!--输入框组合的按钮-->
<button class="btn btn-default" type="submit"> <!--按钮默认样式 类型为表单提交按钮-->
<span class="glyphicon glyphicon-search"></span><!--按钮中的字体图标-->
</button>
</span>
</div>
</form>
</div>
上方代码中,同样添加了相应的注释,方便大家理解。
呈现效果:

以上就是基本模板“base.html”相关子模板的制作。
在之后的教程中,我们进行剩余模板的制作。
不过,剩余模板都是需要整合数据内容,比较好的实现过程是:视图>URL配置>模板。
通过这样的过程,我们能够比较方便的完成每一个页面功能的实现。
因为有了视图,才能在URL配置中调用视图;有了URL配置,才能够在模板中添加请求路径(使用URL Name)和使用带有数据的变量。
转载请注明:魔力Python » Django2练习项目:开发个人博客系统(4)