这一篇教程,我们一起为项目创建模板,也就是我们最终用来呈现数据的页面。
因为,我们是通过Django2搭建一个个人博客系统,首先要考虑的是个人博客所包含的页面以及页面的布局、功能与元素。
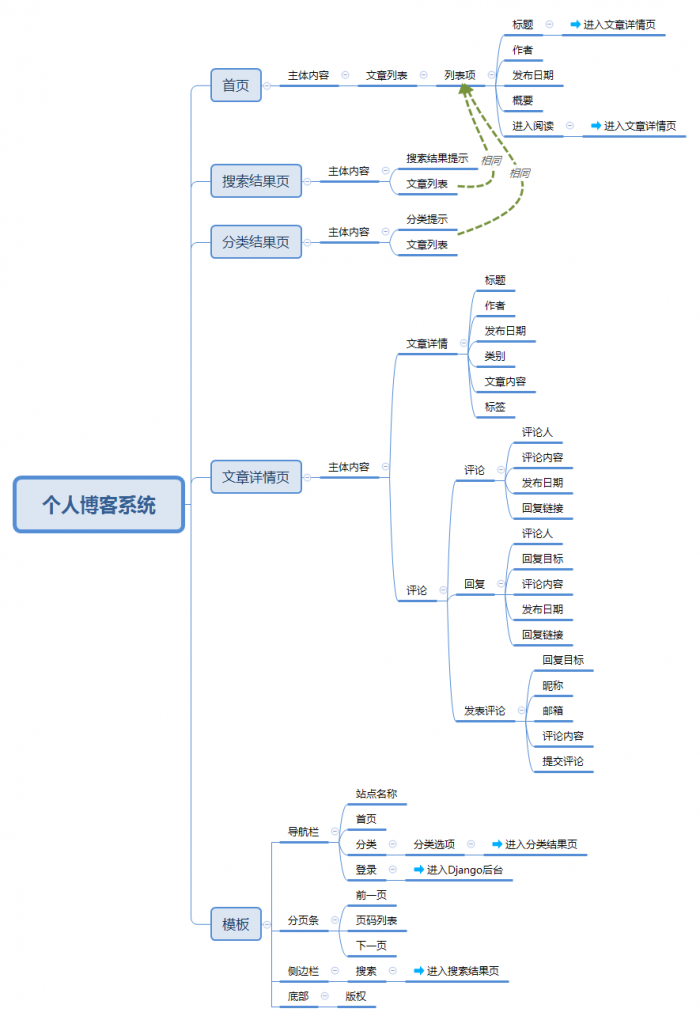
我们再来看一下我们的项目结构:

根据这张图中包含的页面与页面结构,我们进行页面布局,并将相同的部分抽象为模板。
1、布局规划
一个网站的外观应该有统一布局,整个站点才会显得协调一致。
根据上面结构图中列出的页面,我们规划整体的布局和每个页面的布局。

2、模板组成
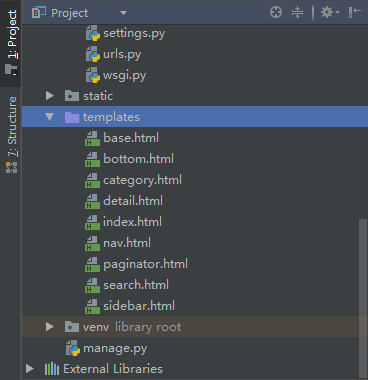
有了上面的布局,我们把布局中的每一块通用内容做成页面的子模板。
这些模板包括:
- 导航栏:nav.html
- 底部:bottom.html
- 侧边栏:sidebar.html
- 分页条:paginator.html
另外,为了不在每个页面模板中都重复一些相同的HTML代码以及包含这么多的模板,我们还需要创建一个基本模板。
- base.html
完成这些模板之后,我们再分别创建具体页面的模板:
- index.html
- search.html
- category.html
- detail.html
这些模板除了基本模板“base.html”,都可以把PyCharm自动生成的代码清空。

3、Bootstrap框架
为了能够让我们的博客系统有一个漂亮的外观,这里我们使用bootstrap这个前端框架(包括HTML、CSS 和 JS 框架)帮助我们完成视觉的优化。
首先,下载Bootstrap V3.3.7版,下载地址:https://v3.bootcss.com/getting-started/#download。
这里我们只需要下载用于生产环境的Bootstrap,下载之后解压缩。
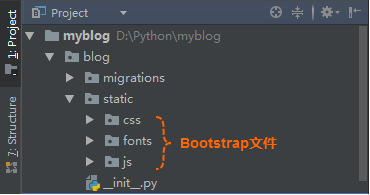
Django项目的应用目录下新建“static”文件夹。
将解压缩之后的内容,也就是css、js和fonts三个文件夹复制到“static”文件夹中。

然后,在模板中使用Bootstrap,我们可以通过以下代码实现。
示例代码:
<head>
<title>...</title>
{% load static %}
<link rel="stylesheet" href="{% static '/css/bootstrap.min.css' %}">
<script src="{% static '/js/jquery-3.3.1.min.js' %}"></script>
<script src="{% static '/js/bootstrap.min.js' %}"></script>
</head>
这段代码中,红色部分的代码就是加载Bootstrap样式表、脚本以及JQuery脚本的代码。
注意:因为Bootstrap的这些文件都存放在“static”目录中,我们需要通过“{% load static %}”引用。
完成了以上的准备工作之后,我们就可以在模板中添加代码了。
在这篇教程中,我们先根据整体布局,完成基本模板“base.html”。
示例代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}页面标题{% endblock %}</title>
{% load static %}
<link rel="stylesheet" href="{% static '/css/bootstrap.min.css' %}">
<script src="{% static '/js/jquery-3.3.1.min.js' %}"></script>
<script src="{% static '/js/bootstrap.min.js' %}"></script>
</head>
<body>
{% include 'nav.html' %}
<!-- 顶部导航 -->
<div class="container"> <!-- 容器 -->
<div class="row clearfix"><!-- 容器中的行 -->
<div class="col-md-9 column"><!-- 行中的列:col-md-9表示此列宽度为页面主体宽度的9/12。 -->
<!--主要内容-->
{% block content %}主要内容{% endblock %}
</div>
<div class="col-md-3 column hidden-xs hidden-sm">
<!-- 行中的列:col-md-3表示此列宽度为页面主体宽度的3/12;hidden-xs和hidden-sm表示在小屏幕和超小屏幕设备中打开页面时隐藏此列-->
<!--侧边栏-->
{% include 'sidebar.html' %}
</div>
</div>
</div>
<footer>
<!--底部内容-->
{% include 'bottom.html' %}
</footer>
</body>
</html>
在上方代码中,红色部分的代码用于支持响应式布局,加上之后才能够使用Bootstrap的响应式布局功能。
另外,代码中使用了一些Bootstrap属性,这些属性的作用,大家可以根据代码中注释进行理解。
最后,给大家一个建议。
很多朋友对HTML不是特别了解,如果想做出美观的页面还是比较有难度的。
我们可以借助一些现有的工具,降低开发难度。
例如,这个项目的教程中使用到的HTML代码,都是通过工具生成,部分代码略加改动。
这里给大家推荐,使用菜鸟教程的在线工具。
以导航栏为例:http://www.runoob.com/bootstrap/bootstrap-navbar.html
大家打开页面之后,就能够看到左侧的组件以及插件等列表,点击左侧右侧就会出现相应的示例和说明,并且可以通过【尝试一下】的功能修改代码查看效果。
当效果达到满意的程度,我们就可以将相应的代码复制到我们项目的模板文件中。
转载请注明:魔力Python » Django2练习项目:开发个人博客系统(3)